1. Define the Problem
Rationale for selecting this challenge:
My 13 year old triplet nieces got a West Highland Terrier from a neighbor, but they had no knowledge of the dog’s background, temperament or behavior. It would have been advantageous to know something about the history of the dog before bringing him into their home. However, the dog, “Sir,” is absolutely precious and so lovable. He has been a wonderful addition to their family.
Hypothesis
People want to have more choices and information about the pet that they intend to adopt. Often, there is not enough information provided during the online search.
Pain Point #1
Is the dog good with kids, families, other pets?
Pain Point #2
What type of personality or temperament
does the dog have?
Pain Point #3
Is the dog potty trained? Able to adapt to a new apartment or home environment?
Pain Point #4
Pain Point #5
Is the dog very active/hyper and does it require a lot of walking?
Pain Point #6
How Might We Questions
-
How might we help people living in cities find the perfect dog to adopt?
-
How might we design an app that eases the adoption process for the users that live in the various cities; Washington, DC, Boston, MA, Atlanta, GA, Philadelphia, PA and Manhattan, NY?
-
How might we design an MVP for those that are adopting a pet in various cities?
-
How might we design an app that can connect city dwellers to the right adoption agency or organization?
-
How might we connect Ellie, (or users), with the right organization to help her/them to adopt the perfect dog?
-
How might we help the user streamline the adoption process by providing a more informative website or app?
Goal
To design an app that helps users in various cities learn more about the dog that they want to adopt before they start the adoption process.
My Approach & Design Process


Key Skills:
• UX Design • User Research • User Testing
• Information Architecture • Personas
• Sketching • Mockups • Wireframing
• Prototyping • Metrics & Analytics • Design Sprint • Problem Solving • Affinity Maps
• Empathy Maps • Interviews • User Flows
• Journey Maps • User Story • Agile Methodology • Design Thinking • Web Design
- UX Design
- User Research
- User Testing
- Information Architecture
- Personas
- Sketching
- Mockups
- Wireframing
- Prototyping
- Metrics & Analytics
- Design Sprint
- Problem Solving
- Affinity Maps
- Empathy Maps
- Interviews
- User Flows
- Journey Maps
- User Story
- Agile Methodology
- Design Thinking
- Web Design
Day 1 - Understand
Map out the problem and pick an important area to focus
Define the Problem: Users want to know as much information about the new dog that they want to adopt before they get too deeply involved in the process.
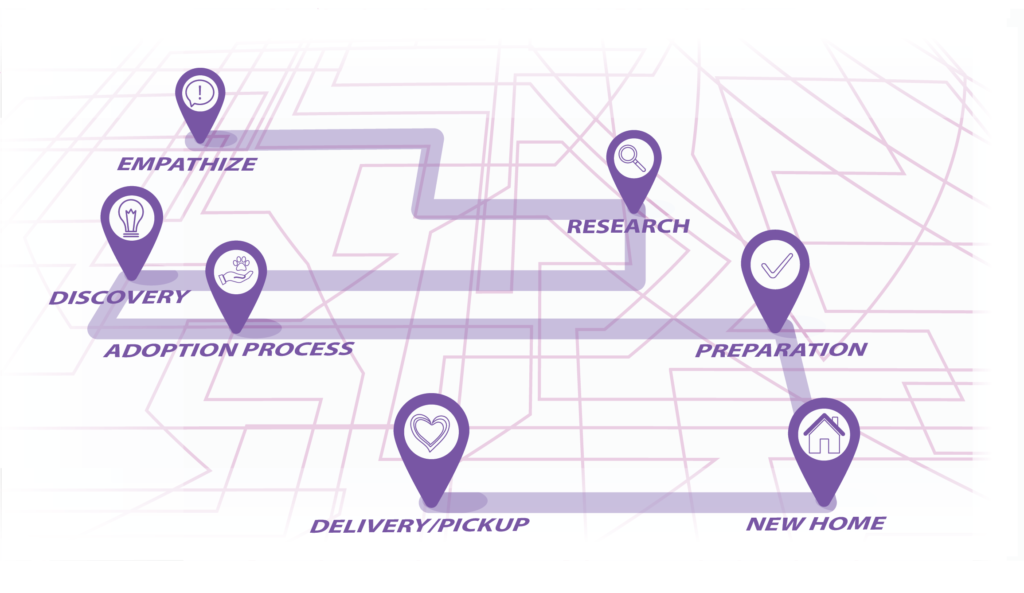
Customer Journey Map

Using Lean UX principles, design a MVP that aids users in any city to adopt the right dog for their needs.
Persona
Persona: Ellie, My persona, Ellie, 27 year old single female lives in NY and wants to be confident in finding a dog that suits her lifestyle. Ellie has a good job and can afford the luxury of owning a pet. She is ready to adopt and wants her new best friend. It is my goal to design an MVP that allows her to make a clear choice about what breed she wants, their behavior, emotional connection, and one that fits her lifestyle. NY will be the starting point because this app will be adaptable to any city. With that in mind, screen #8 is the most viable for this product based on the users needs.
- Ellie has researched various adoption agencies in the city, but she wants to know more about the behavior of the dog, his temperament, and history, before she commits to the adoption process.
- Ellie is concerned that she may get a dog that has had some behavioral problems, or may have been neglected, but there is no way to find out about these issues firsthand.

Cities
Washington, DC Organizations
• Rural Dog Rescue
• Humane Rescue Alliance
• City Dogs Rescue
• Partnership for Animal RescueCities
Atlanta, GA Organizations
• Atlanta Humane Society
• PAWS
• Fulton County Animal Services
• Atlanta Dog Rescue Cafe
Manhattan, NY Organizations
• ASPCA Adoption Center
• Mayor’s Alliance for NYC’s Animals
• Animal Care Centers of NYC
• Time Out
Philadelphia, PA Organizations
• Philadelphia SPCA
• PAWS Adoption Center
• Street Tails Animal Rescue
• Philadelphia Animal Welfare Society
Boston, MA Organizations
• Animal Rescue League of Boston
• Boston Dog’s Organization
• Boston Adoption Center
• MSPCA Animal Care and Adoption Center

Day 2 - Market Research
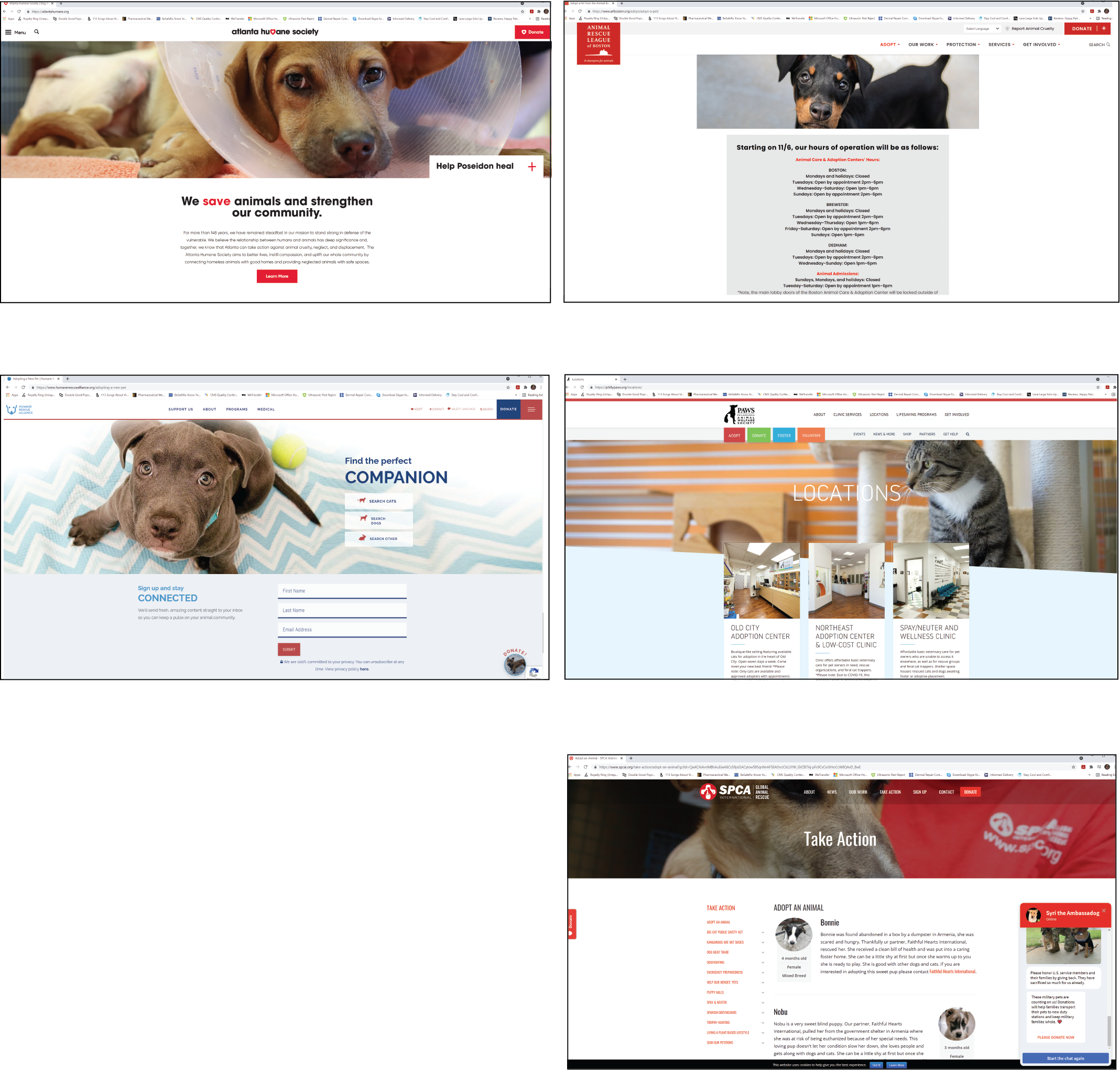
Market Research of Comparison Pet Adoption Organizations
The screen shots below are competitor websites of various adoption agencies in 5 different cities. By comparative research, I noticed that none of the city websites focused on different locations. Each had information about their own city, but no other. I think that it would be very interesting, and unique to create a website specifically for various cities within the same site.
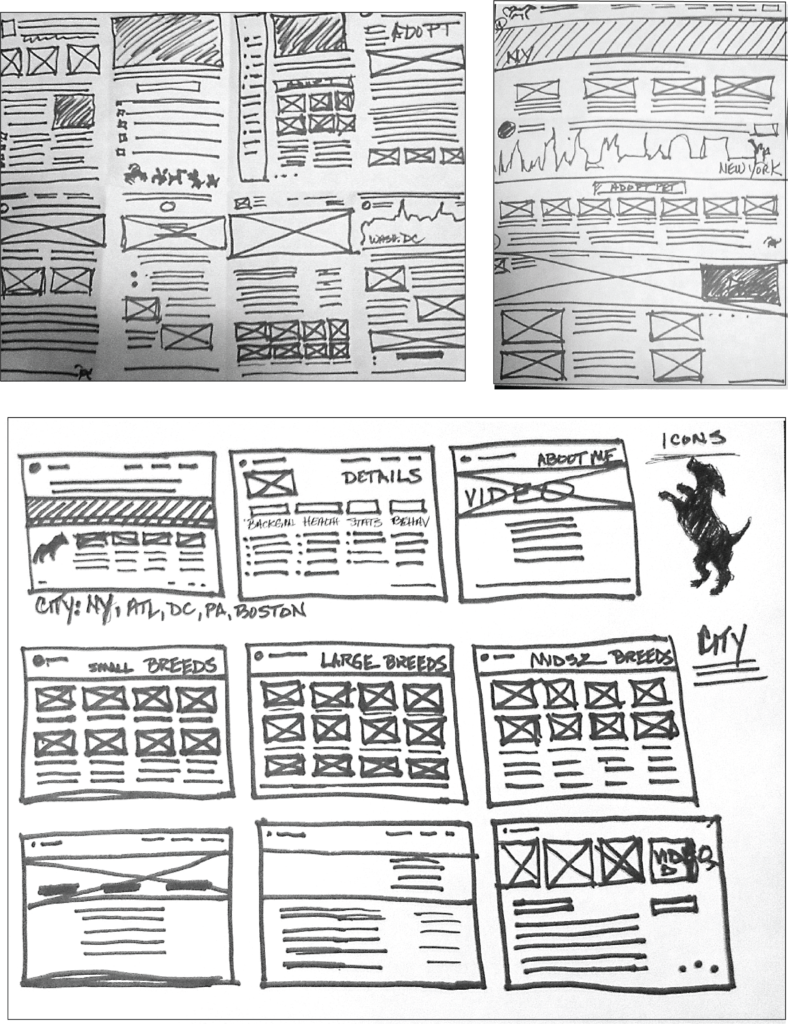
Crazy 8 Sketches
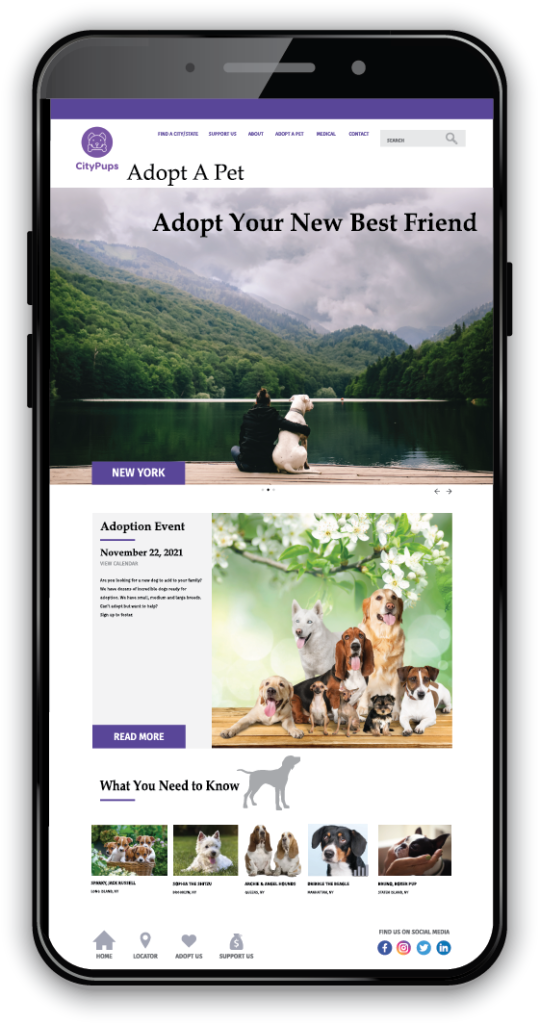
The solution screen will have an image of the geographic location that the user has selected. For my first prototype, I shall design for Manhattan, NY. However, following screens will be based on user selection and the accommodations that they pick. The 50 states will be represented in following screens at a later date.
The user will be provided with critical information to determine breed, age, size, behavior, temperament, lifestyle, ability to cohabit with children, families, and other pets. Essential information about the dog’s health/medical history, suitability for home or apartment living, walking space considerations, must be analyzed.
Day 3 - Decide. Make Decisions. Storyboard
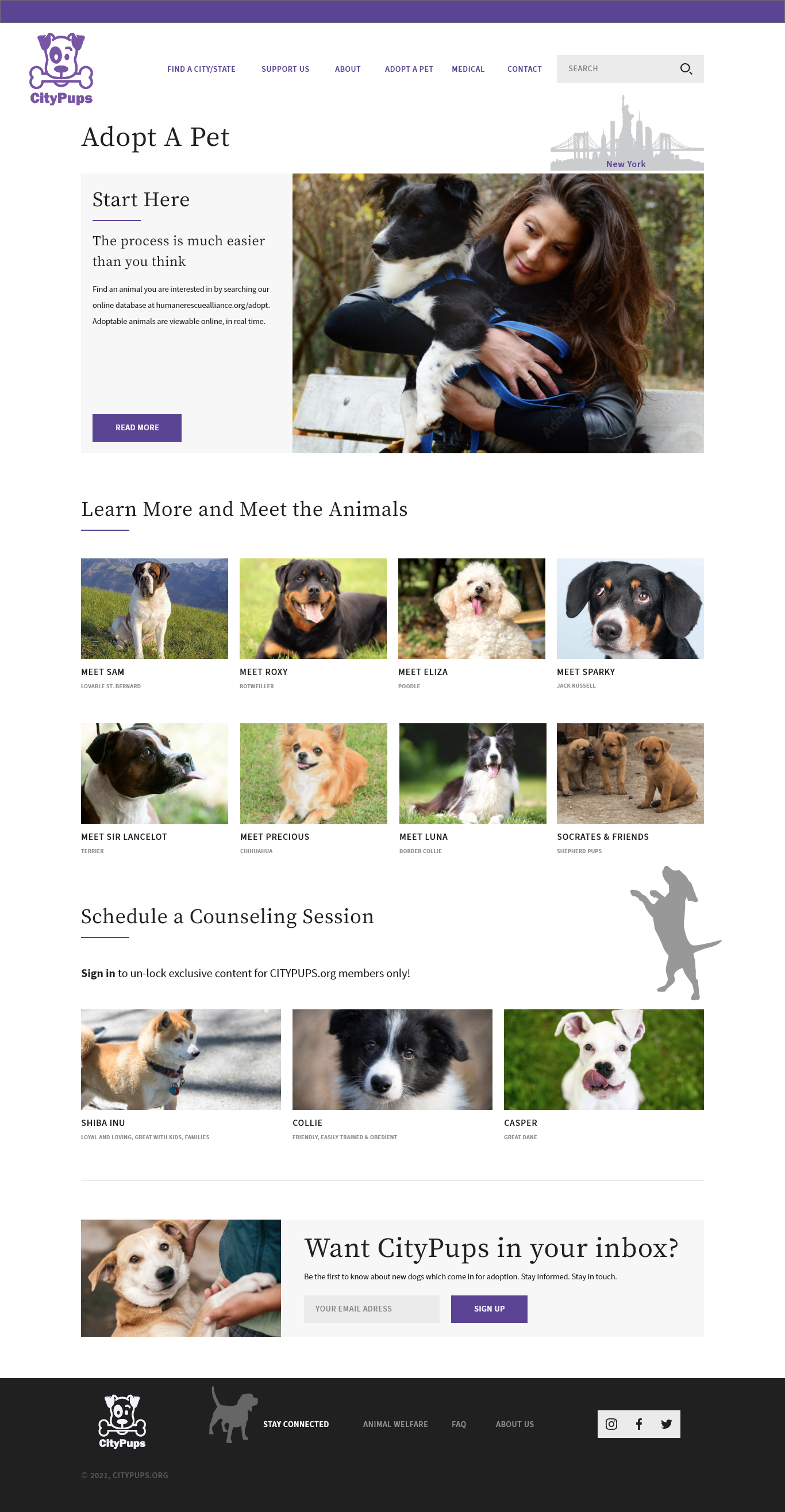
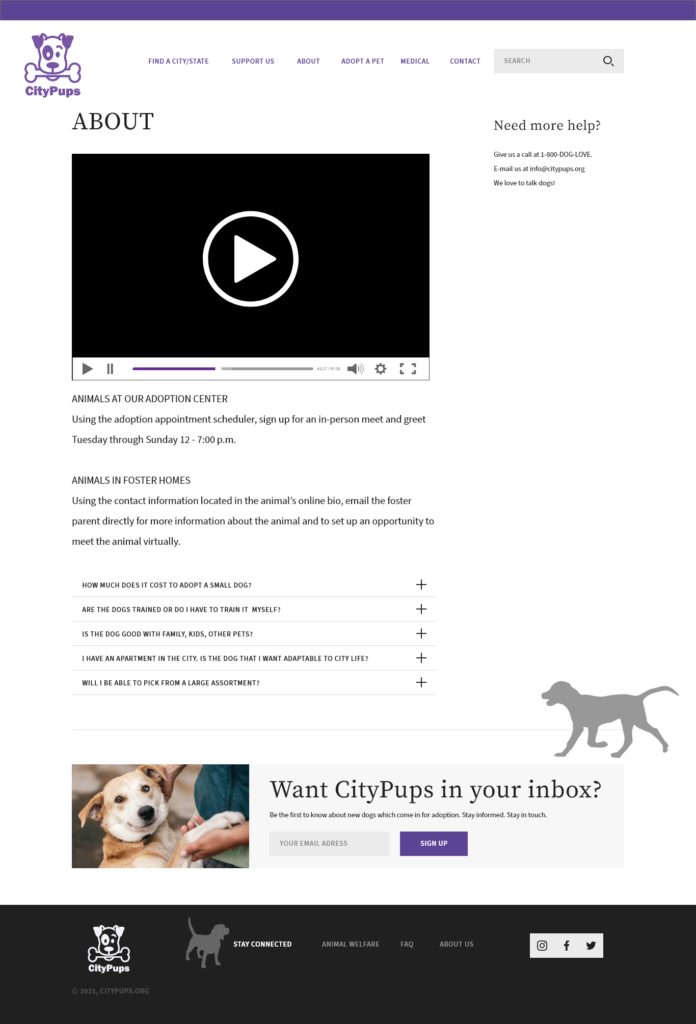
Rationale for decision: Ellie expressed that she was uncomfortable with the adoption process and the lack of information provided for the user. I would like to design a MVP that gives the adoptee the information that they need in order to facilitate the adoption process. The user will be able to see a variety of dogs, select the one that they like most, see details about the animal and its background, temperament, medical conditions, history and relevant details about the pet. Note: Layout of city screens basically stays the same except for specific city images throughout. Information is tailored to each city that the user searches. Screens 1, 2 and 3 are the most important screens, particularly screen #1, because it is the most informative and the first that the user will interact with.
Day 4 - Prototype My Solution
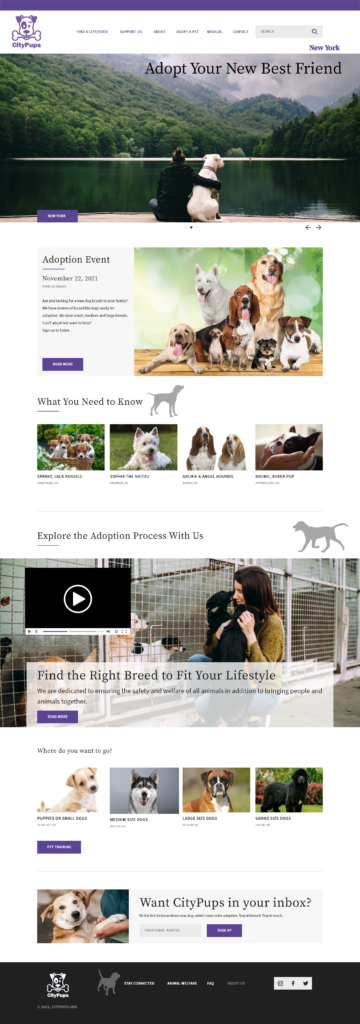
Prototype The Experience
The Challenge was to create a product that helps the user in the adoption process. The user in this scenario is “Ellie,” a 27 year old woman living in NYC who wants to adopt a dog, but is not confident that she knows how to start the process. She is concerned that since she lives in an apartment in a crowded city, NYC; that she needs to have a dog that is good with people, able to be around her family, friends, and strangers without having behavioral issues. She also expressed that she wanted a young dog, one that was healthy and had high energy, that she could walk about in the city. My human centered design approach targets the user because I want to make this process easy for them. My desire is to always keep them in mind and produce the best product for them.
The Product that I created helps the user navigate the adoption process by providing essential information, as well as to inform about breeds, behaviors, prices, health, etc. CityPups.org is specifically targeted for dog lovers.
The Problem: HMW make a MVP that eases the adoption process for its users?
The Goal: Design a MVP for CityPups.org that makes the dog adoption process less intimidating for its users.
For this Design Sprint, I created a MVP of a website/product that would appeal to users who are initiating the adoption process.
My hypothesis was to take a “city-specific approach” which could be tailored to any location. My MVP targets NYC, but has the option to navigate to the city of choice for the user. All 50 states would be represented in my MVP. They can do this by selecting the menu for that city. This approach leaves no one out and provides limitless options for the adoption process. The user is informed on a state by state basis of the breed selections and characteristics of their choice. They are allowed to see, via video, their dog in action. This was one of the concerns that Ellie had as a user. There is also an option to sign up to be a foster parent if one is not ready to adopt. I believe that all considerations were made to help the user navigate the adoption process.
The site is user-friendly, engaging and informative. I created the prototype in Adobe XD using their UI kit since this was an accelerated exercise. The result is an engaging site, clean, has visual hierarchy, imagery relative to the topic and most importantly, easy for the user to find the helpful information that they need to make an informed decision.
Day 5 - Test
Since this was an accelerated exercise/design sprint, and time was of great importance, I had to do unmoderated testing of the prototype by sending the link to (7) people, in case I didn’t hear back from someone. So glad that I did because I didn’t hear back from 2 people. The users that I tested were friends, family and an associate (UX Design manager at Google) that I met through Linkedin.
The questions asked: Would this site aid you in adopting a pet? Would it inform you? Why would it inform you? I had a hypothesis that this MVP would be useful to users in every state.
User #1: Yvonne, stated that she loved the site and that she would be able to find out information on a dog breed that she liked. She asked if there was a site like this for NC, where she lives. I said, “not at this time, but that is why I provided the state lookup” for upcoming iterations of this MVP. She said that I provided the areas of interest that she would need to answer the pertinent questions about the adoption process.
User #2: Jackson, Google UX Design Manager – I met through my Linkedin interview and we have kept in touch. He always offers insights into the work that I send him. Using Lean UX methodologies, he said in real world UX, one would have to have a longer timeframe than what I was provided for testing, but since this was a design sprint, he understood and commented that he liked the site, it was clean, easy to navigate, informed the user, and should help anyone who wanted to adopt. He suggested that I rearrange the navigation order for my IA based on user needs.
User #3: Lee, He said that he liked it and thought that it would be helpful if trying to adopt a dog.
User #4: Nellie, Graphic Designer. She loved the site and she has dogs, so it was doubly good for her. She had no comments other than that she really liked the design. From a design standpoint, she didn’t think that I needed to have the vector of the NYC skyline since I had already had it in text on the previous page. She said that the user would know that they were adopting a dog in NYC from that information. Point noted. She also liked the fact that I redid the logo since the original was low resolution.
User #5: Swati, 508 Compliance Expert and former coworker and friend. She knew how stressed I was to complete this task, so she was on hand to help out. I sent her the link through email after 9pm and she looked at it and had no changes. She loves dogs and thought that the site was great.
Conclusion: Based on the analysis and feedback, 100% of the test participants liked the design of the site, but 2 had changes. 3 of 5 people thought that it would be a good way to screen dogs because of the video feature, but not conclusive. 2 said that for such an important mission to aquire a new pet, they would prefer to make such a decision in person and not rely on online methods to make that choice.
Based on user feedback, in the next iteration, I may remove the state icon/vector illustration from the page since it may not be necessary and (2) have more time to test more people. I was able to integrate user feedback in my design thinking process and that is what’s important.
User Testing

What I Learned
Day 1, Mapping: This portion of the design sprint was critical in helping me develop my HMW questions. After reviewing the Challenge, I was able to empathize with Ellie and her needs. Creating the map allowed me to know what principles/concepts were most important to convey in an MVP and how best to approach the problem that I needed to solve in order to help the user. Mapping this out helped me with my thought process, steps and path toward a viable user experience and solution.
Day 2, Sketch my Solution: I like sketching, so this part was fun. It was essential to review other adoption websites in various cities in order for me to formulate my hypothesis that an MVP would be essential to users in every city that wanted to adopt a dog. I searched competitive websites in Washington, DC, Philadelphia, PA, Boston, MA, Atlanta, GA and Manhattan, NY. NY is where the persona lives and I wanted to see what types of adoption websites they had. Very useful information and it helped me to ultimately create a nice MVP that helps the user (Ellie) in the adoption process.
Day 3, Decide and Create a Storyboard: This was a critical step in helping me to envision what I wanted to include in my prototype screens. The relevant information was to inform the user about the adoption process and in doing so, I needed to have enough images about various dog breeds, their characteristics, background, etc. The site/MVP had to be engaging in order to instill confidence in the user to navigate the site as well as inform them about the adoption process. I liked sketching the screens and determining what needed to be on each screen.
Day 4, Prototype My Solution: I LOVE working in Adobe XD and InVision! I used the UI Kit in Adobe XD, which made the design process quicker. I’ve added screen shots of the prototype in this presentation. I’ve designed a clean, very inviting MVP that I believe would help the user navigate the adoption process.
Day 5, Validate: I sent the link to the finished prototype to 7 people via email. Since this was a design sprint and done at a very accelerated pace, I’d alerted both friends, family and colleagues that I needed their help and all that responded were willing to help me finalize this last step in the process. Stressful, but I completed the testing and got very favorable feedback from all. I did not hear back from 2 that I sent the link to, but it was late in the day. This is why I always send links to more people than I need to test. The Design Sprint was a rewarding process, but one that I am glad to have completed. I learned that I would like to have more time to allow for the design sprint and more testing of my hypothesis. Lol!
What I will do differently: I plan to revise the hierarchy of the information architecture and perhaps add a CTA.
Future Iterations: A mobile app for every city!